구글 유니버셜 애널리틱스를 사용하는 중에 애널리틱스 4 속성을 추가해 봤습니다.
구글 애널리틱스(Google Anlaytics)는 사이트의 접속 분석과 통계를 통해서 마케팅과 실적을 개선하기 위해서 사용하는 툴로 기존에는 구글 유니버셜 애널리틱스(UA) 버전이 사용되고 있었는데 애널리틱스 4버전이 새로 나왔습니다.
참고로 신규로 애널리틱스에 등록하는 경우 무조건 4버전을 이용해야 된다고 합니다.
저는 유니버셜 애널리틱스를 사용하고 있었기 때문에 여기서는 신규 가입에 대한 것을 다루지는 않고 유니버셜 애널리틱스를 사용 중 일 때 애널리틱스 4 속성을 추가하는 방법을 설명합니다.
현재 애널리틱스 4 속성을 추가하면 기본 유니버셜 애널리틱스와 애널리틱스 4를 모두 사용할 수 있으니 기존 사용자도 4 속성을 추가해서 한번 사용해 보면 좋을 거 같습니다.
기존 등록과 연동 상태에 따라 다르게 진행될 수도 있으니 참고 바랍니다.
◎ 추가 사항
https://notice.tistory.com/2587
△ [안내] 구글 애널리틱스 플러그인 GA4 추가 지원
2021년 6월 8일부터 구글 애널리틱스 플러그인 개선으로 플러그인에서 바로 GA4 추적 ID를 적용할 수 있도록 변경되었습니다.
html 수정으로 head에 코드를 수동으로 넣은 경우 플러그인을 사용하지 않고 그냥 사용하면 됩니다.
플러그인으로 추적 ID를 넣고 싶은 경우 허수 데이터 집계 문제가 발생할 수 있으니 기존에 수동으로 넣었던 코드는 제거를 하고 플러그인을 사용해야 합니다.
※ 구글 애널리틱스 4

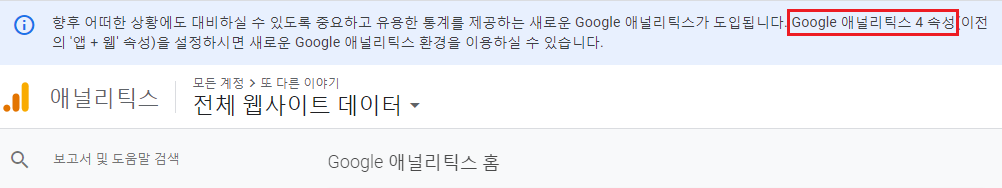
애널리틱스 4로 업그레이드 안 하고 기존 유니버셜 버전을 계속 사용하려고 했었지만 애널리틱스 페이지 상단에 애널리틱스 4 속성을 사용해보라는 안내가 계속 나와서 업그레이드를 해봤습니다.
업그레이드라고 해서 진행해 봤지만 실제는 기존 유니버설 버전과 독립적으로 4버전 속성이 추가되는 것이었습니다.
업그레이드 방식으로 애널리틱스 4를 추가하면 다른 정보 입력 없이 클릭 몇 번으로 쉽게 애널리틱스 4 속성을 만들 수 있습니다.
https://support.google.com/analytics/answer/10089681
△ 차세대 Google 애널리틱스 소개
https://support.google.com/analytics/answer/9744165
△ Google 애널리틱스 4 속성으로 업그레이드하기
구글에서 제공하는 애널리틱스 4 관련 링크입니다.
애널리틱스 4에 관련된 사항은 위 공식 링크를 참고하길 바랍니다.
※ 구글 애널리틱스 4 속성 추가하기

기존 유니버설 애널리틱스에서 관리 -> 속성의 'GA4 설정 어시스던트'를 클릭합니다.

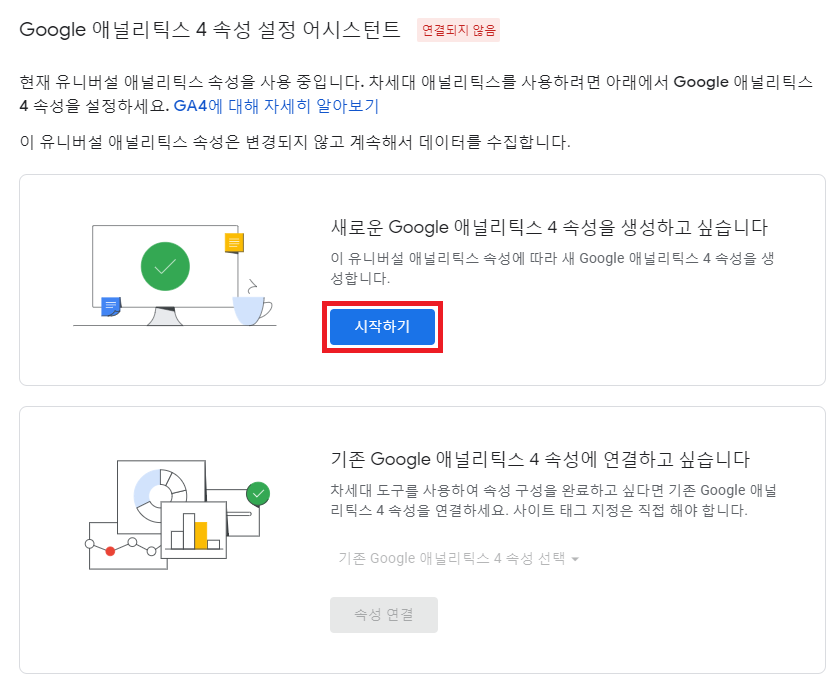
Google 애널리틱스 4 속성 설정 어시스턴트 페이지가 나옵니다.
'새로운 Google 애널리틱스 4 속성을 생성하고 싶습니다'의 시작하기를 클릭합니다.

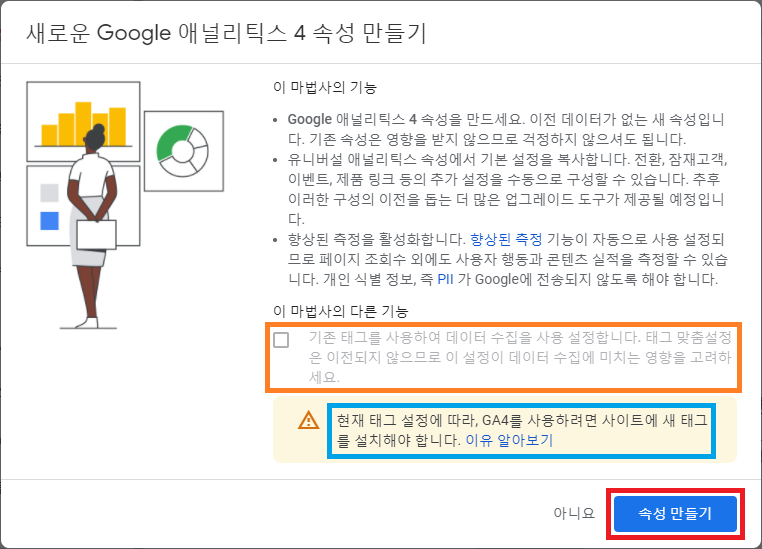
애널리틱스 4 속성 만들기 마법사 창이 나옵니다.
저는 추가 선택 사항인 기존 태그를 사용하여 데이터 수집을 설정합니다 옵션이 활성화되어 있지 않았습니다.
기존 태그를 사용하지 못하는 경우인 거 같습니다.
'속성 만들기'를 클릭하면 애널리틱스 4 속성이 만들어집니다.

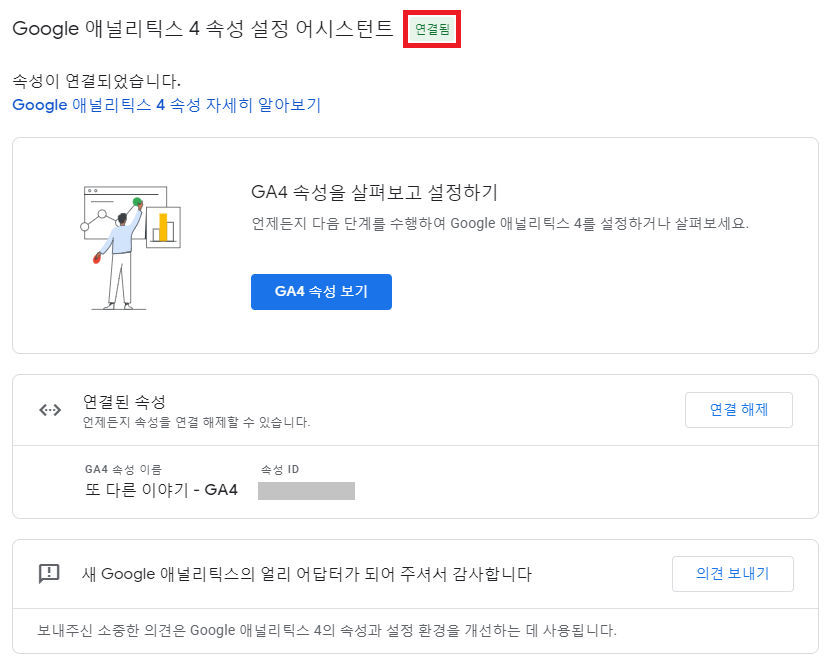
다시 Google 애널리틱스 4 속성 설정 어시스턴트 페이지로 돌아오는데 연결됨으로 표시되면 정상적으로 잘 생성된 상태입니다.

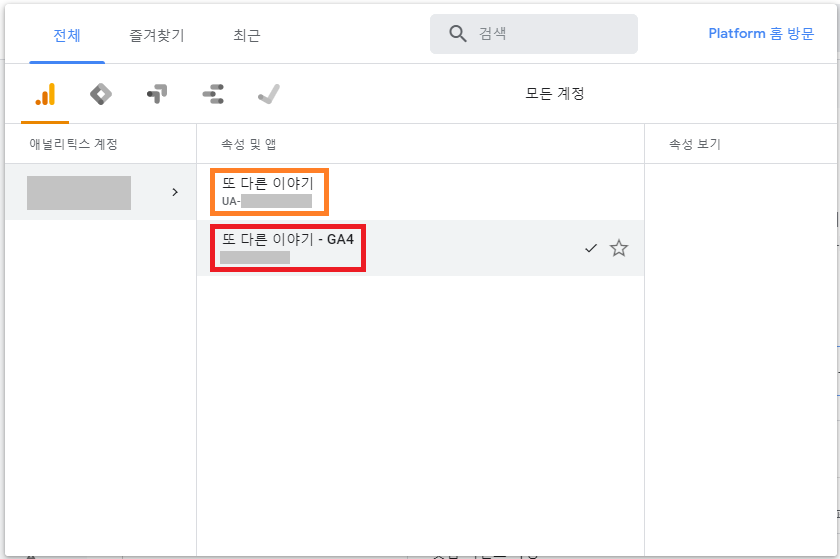
애널리틱스 속성 목록을 확인해 보면 UA로 시작되는 기존의 유니버설 애널리틱스와 GA4로 끝나는 신규 애널리틱스 4가 같이 있는 것을 확인할 수 있습니다.

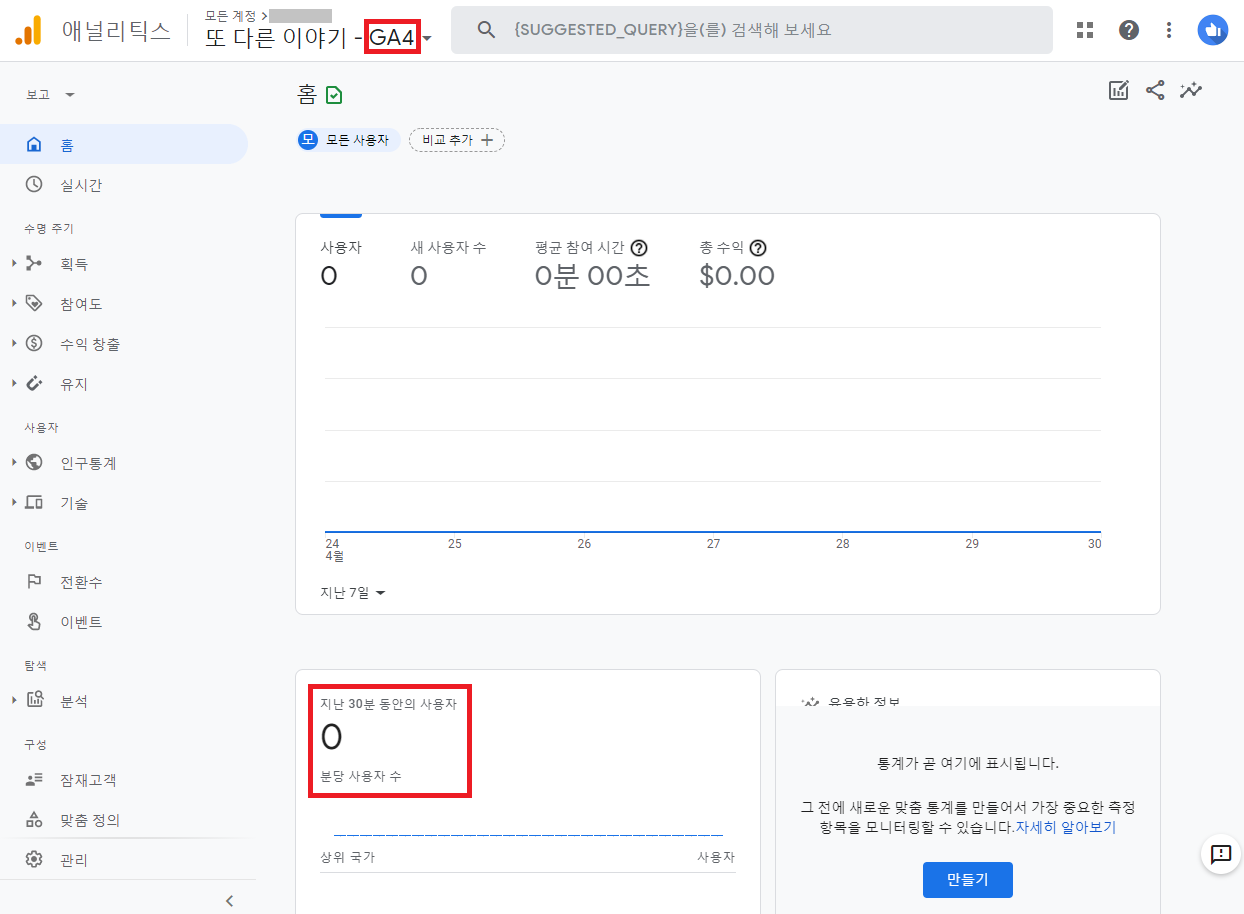
애널리틱스 4의 화면입니다.
내용이 기존 버전과 비슷하면서도 조금 다릅니다.
애널리틱스 4를 생성한 날은 지난 30분 동안의 사용자 항목을 제외하고 바로 표시되는 내용은 없었습니다.
통계의 경우 일주일 정도 지나야 내용이 표시됐습니다.
지난 30분 동안의 사용자에 카운터가 올라가지 않는다면 정보 수집이 안되고 있는 중일 수 있습니다.
그런 경우 html 수정을 해서 gtag.js 추적 코드를 추가해 줘야 합니다.
※ 티스토리 블로그에 gtag.js 추적코드 추가하기

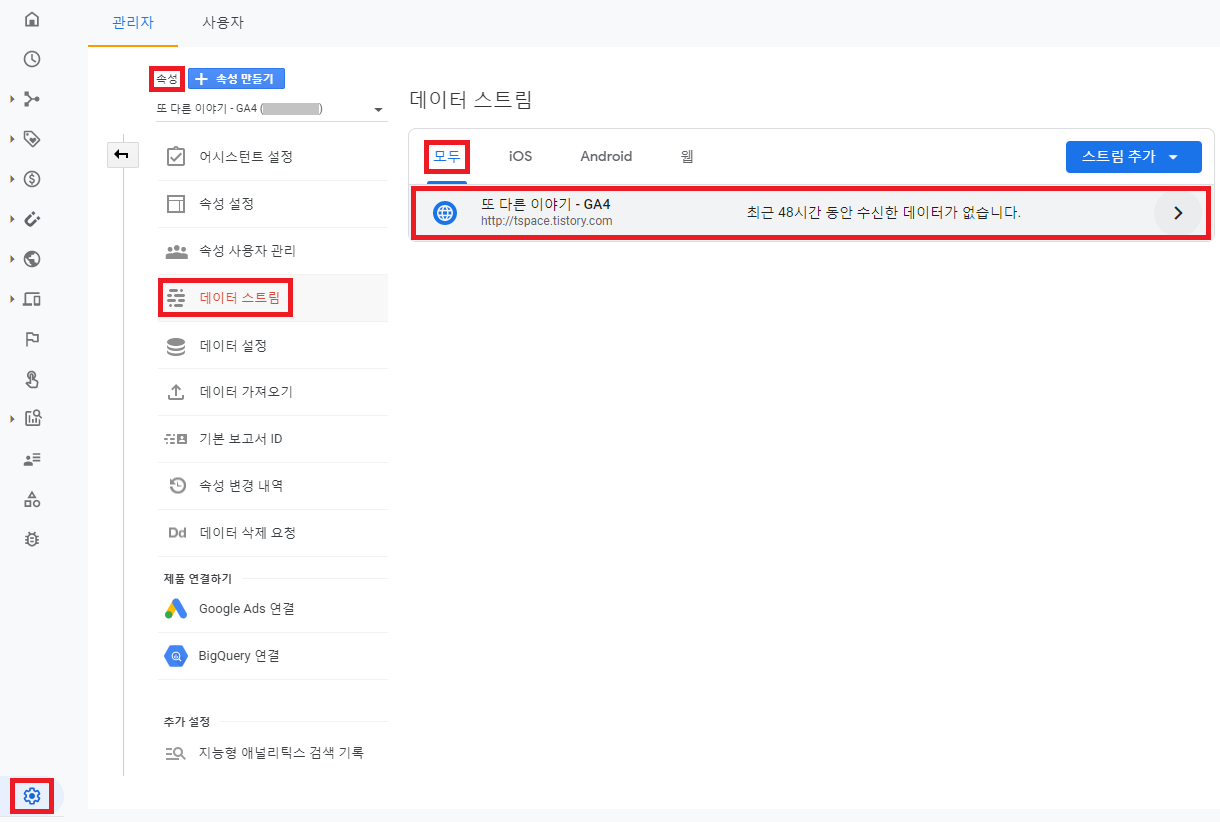
애널리틱스 4에서 관리 - 속성의 데이터 스트림을 클릭합니다.

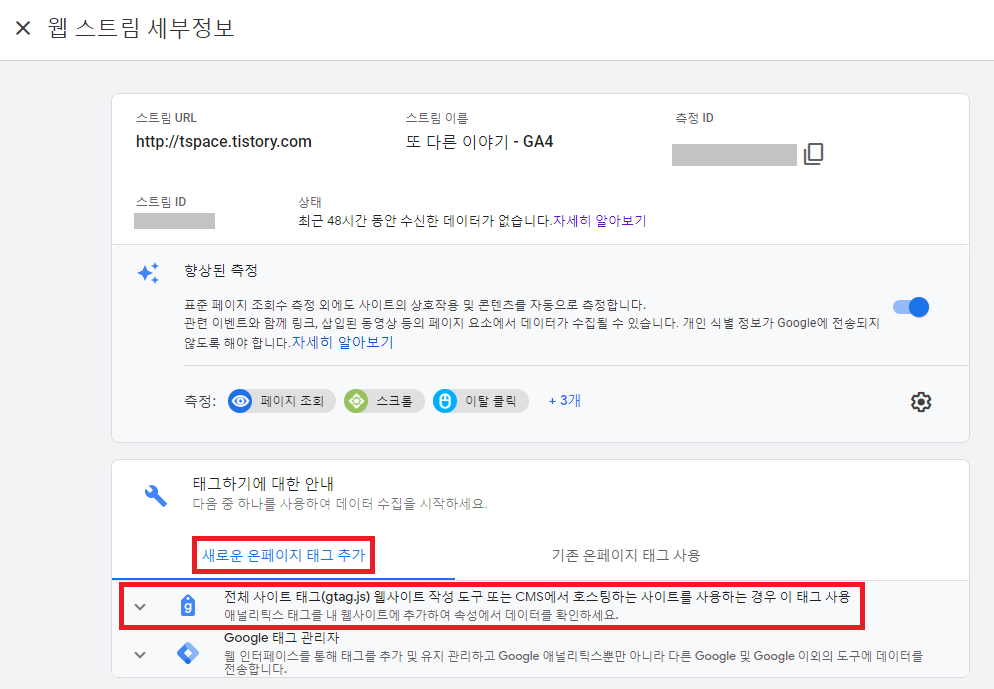
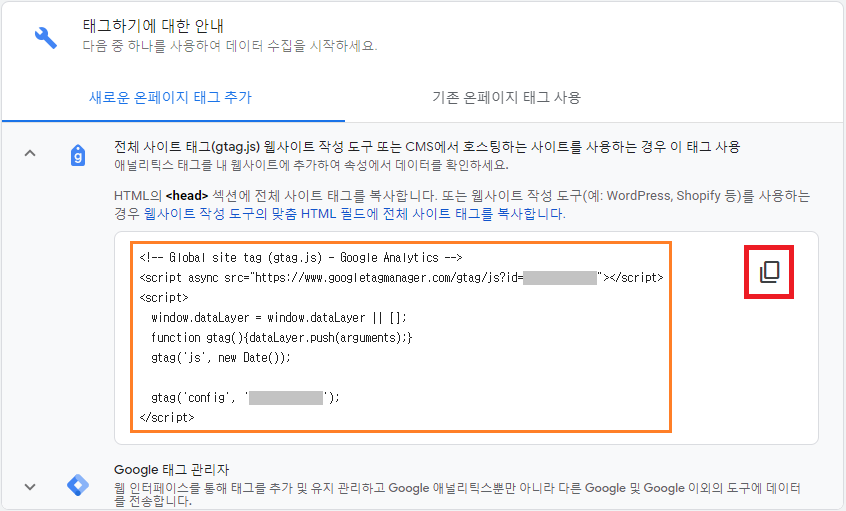
웹 스트림 세부정보 화면이 나오면 태그하기에 대한 안내 항목의 새로운 온페이지 태그 추가 탭을 사용해야 합니다.
'전체 사이트 태그(gtag.js) 웹 사이트 작성 도구 또는 CMS에서 호스팅 하는 사이트를 사용하는 경우 이 태그 사용'을 클릭합니다.

해당 GA4의 gtag.js 추적 코드가 표시됩니다.
복사 버튼을 사용해서 gtag.js 추적 코드를 복사합니다.

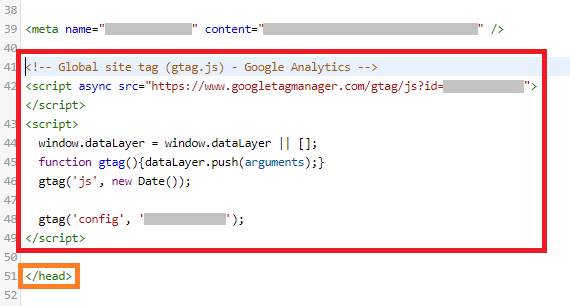
티스토리 관리 페이지 - 꾸미기 - 스킨 편집 - html 편집으로 이동합니다.
복사한 코드를 <head>와 </head> 사이에 붙여 넣기합니다.
다른 코드를 손상시키면 안 되기 때문에 저는 </head> 바로 위에 추가를 했습니다.
저장하고 나면 애널리틱스 4에서 접속 정보가 집계되는 것을 확인할 수 있습니다.
업그레이드를 완료하고 현재 잘 동작 중입니다.
접속 정보가 다양해져서 나쁜 것은 없기 때문에 기본 UA 사용자도 GA4 속성을 추가해 보면 좋을 거 같습니다.
'블로그' 카테고리의 다른 글
| 티스토리 블로그 - 티에디션, 태터데스크 지원 스킨 종료 공지 (0) | 2022.01.03 |
|---|---|
| 티스토리 블로그 에디터를 사용해서 본문에 애드센스 광고 삽입하기 (0) | 2021.09.03 |
| 애드센스 미국 세금 정보 등록하기 - 블로그만 할 때 (0) | 2021.07.19 |
| 티스토리 목록 상단, 하단 치환자 추가하기 (4) | 2021.05.06 |
| 티스토리 애드센스 연동 방법 정리 - 연동에서 광고 설정까지 (5) | 2021.05.05 |
| 티스토리 공지사항 확인하기 (0) | 2021.02.18 |
| 티스토리 본문 글자 크기 간단하게 변경하기 (0) | 2021.02.05 |
| 티스토리 신 에디터에 글상자 사용하기 (2) | 2021.02.03 |
| 티스토리 로그인 계정을 카카오 계정으로로 변경하기 (0) | 2021.01.28 |
| 티스토리 부계정 로그인용 카카오 계정 만들기 (0) | 2021.01.25 |






